Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "inkscape"
-
New random background image for my homepage.
Dunno where I found my inspiration, just opened inkscape and started clinking the mouse 7
7 -
Fuck post-it notes.
Oh look, another product manager found his inner child and plastered a wall with a colored arts and crafts project.
Don't misunderstand me, I'm abso-fucking-lutely in favor of connecting with your deep childish nature -- but then at least enter the meeting room like a boss, armed with some creative ideas, really get to work with some fingerpaint, modelling clay, glitter, molly, acid blotters and grape juice for the whole party.
Not only was that project poorly thought out. Not only does the assortment of colored squares contribute nothing to the clarification of ideas. The issue is also that by Monday morning, the meeting room will look like a strip club after an escalated party, floor littered with 60 little neon pink and green slips reeking of desperation, cheap glue and failure.
Now your whole project is on the floor.
OH DIGITAL WHITEBOARD YOU SAY. NOW WE HAVE 10 MANAGERS FIGHTING DIGITALLY OVER VIRTUAL POST-ITS, ON A CLOUD SERVICE COSTING $500/MONTH.
Product managers, just go fuck yourself, I don't care about your kindergarten bullshit processes.
Call me when you manage to pull a workable idea out of your ass, and just draw an SVG diagram with Inkscape, or write your brainfarts into a nicely organized Markdown file.1 -
! exactly dev
I'd ditched Windows and spent a while exploring the Linux ecosystem for content creation. And I have to say, it was not a nice experience.
As much as I respect the Linux mantra of "free as in freedom" and "you need to roll up your sleeves and figure out stuff on your own", it just isn't good enough for non-dev work. Sorry guys, but I need software that gets out of my way and at least does what it's supposed to do. I can't stand a horrible UI or delays and random crashes, which is exactly what happens with most things under Linux.
To replace my Windows workflow I used the following:
1. Windows -> elementaryOS (because Debian/Ubuntu repositories seem to have the best software support, and elementaryOS is the least horrible looking thing that supports that) and then Arch, because, well, Arch.
2. Blender + Maya -> Blender + Maya on Linux.
3. Reaper + FL Studio -> Ardour + LMMS.
4. Photoshop -> GIMP + Krita + Inkscape.
5. ZBrush -> nothing :(
As you can see, my use cases are pretty much all over the spectrum.
Firstly, installing and configuring stuff. A pleasure on Windows, an absolute pain on Linux. Everything just worked on Windows, I had to wrestle with library versions and patches and unstable audio layers (Linux audio just sucks, except for JACK) on Linux.
Out of these, Blender and Maya were the best experience. But even then, both would suffer from random crashes that just didn't happen on Windows.
Ardour is actually really nice when it works. Its use of JACK for routing makes it really really flexible, but it just isn't stable enough to depend on. LMMS is utter crap. I'm sorry, but I just hate the UI. Can't stand it.
GIMP, Krita, and Inkscape can't beat Photoshop, even when you consider them together. Adobe software workflow is just so much better and more intuitive.
Blender 3D sculpting is not bad, but it's nowhere as good as ZBrush.
Also, if you're a C++ dev like me, nothing beats Visual Studio 2017. Nothing. That IDE just blows everything else out of the water. Even VSCode. And it's not slow at all, it handled a fairly large project (PBRTv3) just fine on my Windows development VM. Yes, a VM.
So...I ditched Linux and went back to Windows, but I keep Linux as a VM for when I actually want to mess with Blender or Ardour. Or some dev stuff which Windows sucks at (which is becoming less frequent because of WSL).
Out of all the above, the only one I'd consider ready for production use would be Blender. Developers of open source software, please learn from Blender. Kickass UI and user friendly operation is extremely important, you can't make a random window with GTK buttons and text boxes and arcane config files and expect people to use it for serious work.
Also, Windows beats Linux hands down as an everyday OS. It's always been rock solid, if you take care of it properly (and that goes for any OS). Updates hardly take any time because I run it on a SSD. As for all the advertising and marketing bullshit, you can block a large amount of stuff. And for what can't be blocked, well, I just have to live with it, because the alternative is compromising on my creative output, which is too much for me.
I still run Linux on my server, though. And on my embedded devices (Pi, BeagleBone, etc.). It absolutely rocks there.
I realize that Linux software is not going to improve unless we do something about it, so I'll be contributing fixes and code (the joys of being a C++ dev, yay). Still, I feel that the platform and software as a whole is just not mature enough.18 -
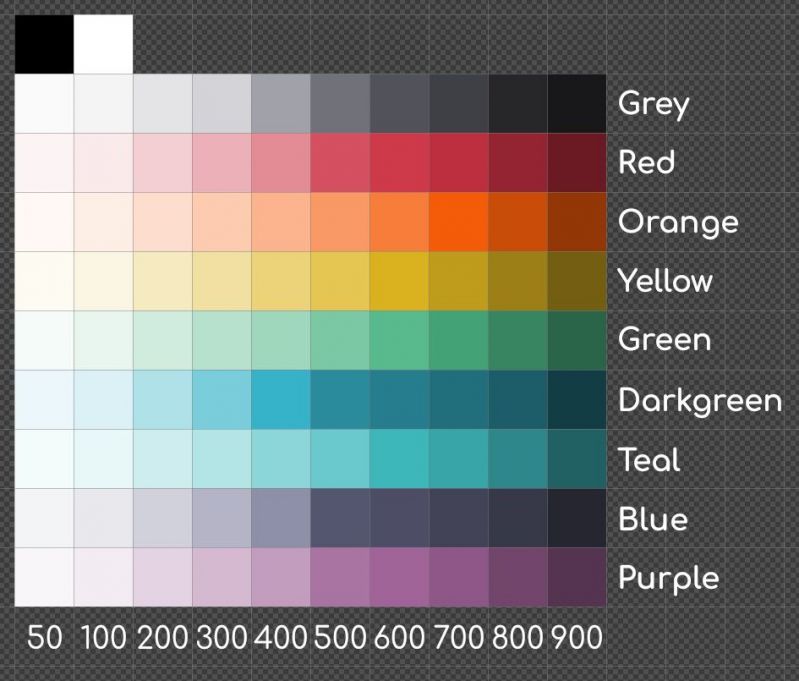
I just compiled a color palette for devRant-related drawings that anyone can import into GIMP and Inkscape. Already successfully using it for graphics promoting dR Community Matrix (more on that later), hence the name: "drcm-palette".
🎨 https://github.com/drcmatrix/...
For reference I used colors produced by "Tailwind CSS 10-color Palette Generator": https://tailwind.simeongriggs.dev/ 19
19 -
There is a drawing competition for my currently most played game.
I'm on vacation and the deadline is when I get back. So what did I do?
I made an inspiration cluster with the character and drawings having this arrogant face (laptop, gimp).
I sketched on my phone and put it on my laptop (the sketch). I have no desk here so I'm drawing on my bed. I have no drawing pad so I'm drawing with my mouse. Then I draw it in gimp with colors and everything (the stroke in another program on my gfs laptop), put each layer in inkscape to svg-ify them and to hq-render them back in Gimp. Corrected a few things in Gimp. Added more detail, effects (glow, gradient instead of flat color ...).
~6 hours over two days. That was fun. And fucking unprofessional.7 -
Laziest habit? Anything done between 1pm-4:30pm and 4:59pm-8pm. During that time, habits include unnecessary refactoring, poking the CI/CD containers, editing already made prototypes in gimp inkscape, pasting stackoverflow topics to youtube, bouncing from macOS, windows and kde distros in search of zen/rice, adding a calendar emoji on my slack :), making useless automation scripts, building on every variable's value change, tinkering pixels, shades, gradients (and their angles), dimens, anim values, anim curves, opacity, blurs and just nuking the ui just to copy paste an old one, 60% just chatting in code alongs, changing key bindings (from ide to OS), and ultimately zoning out on a podcast about cyber security. And of course: waiting for ++ and comments
-
git
Linux
VLC media player
Inkscape
LibreOffice
Metalsmith js
100's of low-level NPM packages I don't know the name of2 -
I'm stuck with Linux using Inkscape and Gimp (cos my boss is a tight arse that's why!) and one of my clients just sent me an .ai file.
**The moment you realise your client is better equipped to do your job than you are**2 -
Looks like vector drawing applications stopped at bezier curves and don’t want to progress much.
I made a inkscape vector image and I used svg patterns to draw some background, then inkscape stopped responding when I’m trying to open that file on mac.
I tried bunch of other vector drawing apps hoping that at least one know what svg vector patterns are, looks like vector drawing applications use bitmaps for patterns and own formats instead of following svg specification.
I even wanted to pay for illustrator 30$ per month but it can’t do it. It opened my svg file claiming there’s no background there just empty space.
When I open svg image from browser it renders correctly but editing with gui is impossible cause all of those great softwares like illustrator, vectronator, sketch, affinity designer can’t handle vector patterns.
I ended up installing inkscape on old laptop that’s running ubuntu desktop.
Inkscape can do everything I want but I still need to delete not used pattens by editing xml.
At least it handles svg better than others.
Seriously vector image drawing apps suck.10 -
Making a simple 2d game in unity for a friend:
Never used unity or C#, but this looks easy. Gravity is already there, background is drag and drop, etc. That shit is fucking easy.
I think the hardest thing is going to be the textures, and inkscape got my back on that!
Anyway, I really need to sleep but I’m just reading the tutorial!
LET ME SLEEP FUCKING DEV BRAIN!2 -
We can't have good things, can we, SVG implementations??? Apparently, I can't re<use> anything from adjacent file, because only Inkscape understands it. Or to seek support in browser, server is required to see a group from one SVG file in another. Why?4
-
Martin Owens, a.k.a. doctormo
Man's got what it takes to be a core contributor of Inkscape and a lot more. The approach with which he balances contracts and independent development with other contributors is worth a song.
Oh-ho-ho, in fact, his wife ordered a verse from Professor Elemental & Tom Caruana as a surprise and it was a snap! 😂 It's so fitting to this gentleman's character.
https://youtu.be/SzPbjSr6Sxk 2
2 -
! Rant
Gimp and Inkscape vs Adobe
I don't want to make people angry, but maybe one day I'll be able to go back to numeric painting a little. So I was wondering what is the problem with Gimp, Inkscape and the others?13 -
I'm wasting fucking hours to crop a fucking svg file!
I swear, I tried in all the ways, firstly I didn't want to download a software so I searched for some online editor, I tried fucking 10 of them, but none of these had a way to crop images. How the hell should I be able to craft images if I'm not able to decide the size, eh?
I read online that inkscape gives a lot of problems when it's about to crop images, and of course I didn't want to pay illustrator to fucking crop a file, so in the end I decided to give a chance to inkscape. The website gives me 502 bad gatweay.
Ok.
FUCKING CROP AN IMAGE.
2018.
TWO THOUSAND AND EIGHTEEN2 -
OK, I could maybe write a quick app in C++ and cross compile it so I can send it to my friends who use windows, what is wrong with you I am ashamed for us all.
But why do that? Let's just go the EXTREME route and do things in a very inappropriate way that is natively """portable""" so we can say that (((It Just Works™))).
So if you haven't guessed already, it's 100% js rawdogging and I'm doing the graphics in SVGOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH NOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO uoykuf OoOOOOOOOOOOOOOOOOOOOOOOoOOOOOOOOOOOOOOOOOOOOO it's not so bad but here's things I've learned:
If you're using inkscape to convert your lazy 8x8 pixels per frame spritesheet.png into an svg file, and don't know how to use inkscape, you have to stack each frame on top of one another. Yes.
Erase the layers, erase everything that isn't the paths you want. Also erase invisible paths generated by the pixelart mode of the trace bitmap thingy, sometimes these ghosts exist for mysterious reasons.
Then, neatly stack everything into one square big enough to hold all the frames, select all the frames, resize to selection. OK, now double check that the names of your layers werent changed to generic path94958509 out of the fucking blue AGAIN, all good.
Also double check that inkscape hasn't changed the name and extension of your output file AGAIN then make sure inkscape hasn't changed the dimensions of your export AGAIN and then AGAIN and AGAIN...
OK, so you've exported your svg, now we start doing even more stupid and questionable things. We go into the file and delete the header, specially the comment at the top that clearly states this file was made with inkscape, because my experience was so DELIGHTFUL that I very much require some abstract form of petty vengeance. Also a cigarette.
Hold on. Patiently erase useless tags such as defs and g and shit, all you want is the svg and paths. Then, painstakingly convert each <path id=$ .../> into <symbol id=$> <path .../>.
Why didn't I write a perl script for this part? Actually that's a good idea, goes on the todolist, I didn't write a todolist app though, because I have a textfile. I mean, just what kind of negative IQ troglodyte would do something like that? ;>;>;>;>;>;>;>
Anyway, now utilize your black-magic-infused devilspeak q$p e r l$ script to fasten together an entire webapp into a single html file, all done with duct tape and clown jizz of course, see previous rant for VERY technical details. Also I jjust time traveled and wrote the previous paragraph while writing this one everything is out of order oh noes.
No matter it works now me is happiee.
I got heart icon for health bar but no health bar implemented not aproblem.
Uh also outlines. Here, let's keep it topical, this is rom.rol:
```rol
# vars:
$:%peso;>
let sprite,"$.elems.srpite";
$:/peso;>
# css:
$:%asis;>
path {
· stroke: $080808;
· stroke-width: 0.1;
· stroke-linejoin: round;
· paint-order: stroke;
}
$:/asis;>
# html:
$:%asis;>
<svg width="2.1166811mm" height="2.1166601mm" viewBox="0 0 2.1166811 2.1166601" xmlns="http://www.w3.org/2000/svg">
<symbol id="{$$.%sprite}_hp_0">
<path d="M 0.264594,0.26458 V 0.52916 H 1.1e-5 V 0.79375 1.05833 1.32291 H 0.264594 V 1.5875 H 0.529177 V 1.85208 H 0.793761 V 2.11666 H 1.058344 1.322927 V 1.85208 H 1.587511 V 1.5875 H 1.852094 V 1.32291 H 2.116677 V 1.05833 0.79375 0.52916 H 1.852094 V 0.26458 H 1.587511 1.322927 V 0.52916 H 1.058344 0.793761 V 0.26458 H 0.529177 Z"/>
</symbol>
<!--NOW DO THE OTHER NINE FRAMES-->
</svg>
$:/asis;>
```
so now I can say (in base.rol):
```rol
$:%peso;>
lib "[based]";
rol "rom.rol";
let hud,"$.elems.hdu";
$:/peso;>
$:%asis;>
<svg viewBox="0 0 23.283329 2.1166601" width="16%" height="16%" fill="#880808">
<use id="{$$.%hud}_hp" href="#{$rom.%sprite}_hp_0"/>
</svg>
<script>
document.getElementById("{$$.%hud}_hp").setAttribute('href',"#{$rom.%sprite}_hp_" + n).
</script>
$:/asis;>
```
Where `n` is just some frame counter this is duct tape now request animation frames REQUEST THEM YOU MUST.
Anyway this is immensely stupid but it made me giggle so I share.
AAA RPG with full svg graphics when?1 -
What Software do you guys use for drawing (beautiful!) architecture diagrams (Layer Diagrams) for complex software?
I know the standard tools for UML Modelling (starUML, UMLet, even Visio/ppt etc.), but drawing components is not really sexy with them (especially, when it comes ro including logos,...)😃
Are there any good tutorials for using gimp/inkscape or even own tools for this?4 -
Okay, summary of previous episodes:
1. Worked out a simple syntax to convert markdown into hashes/dictionaries, which is useful for say writing the data in a readable format and then generating a structured representation from it, like say JSON.
2. Added a preprocessor so I could declare and insert variables in the text, and soon enough realized that this was kinda useful for writing code, not just data. I went a little crazy on it and wound up assembling a simple app from this, just a bunch of stuff I wanted to share with friends, all packed into a single output html file so they could just run it from the browser with no setup.
3. I figured I might as well go all the way and turn this into a full-blown RPG for shits and giggles. First step was testing if I could do some simple sprites with SVG to see how far I could realistically get in the graphics department.
Now, the big problem with the last point is that using Inkscape to convert spritesheets into SVG was bit of a trouble, mostly because I am not very good at Inkscape. But I'm just doing very basic pixel art, so my thought process was maybe I can do this myself -- have a small tool handle the spritesheet to SVG conversion. And well... I did just that ;>
# pixel-to-svg:
- Input path-to-image, size.
- grep non-transparent pixels.
- Group pixels into 'islands' when they are horizontally or vertically adjacent.
- For each island, convert each pixel into *four* points because blocks:
· * (px*2+0, py*2+0), (px*2+1, py*2+0), (px*2+1, py*2+1), (px*2+0, py*2+1).
· * Each of the four generated coordinates gets saved to a hash unique to that island, where {coord: index}.
- Now walk that quad-ified output, and for each point, determine whether they are a corner. This is very wordy, but actually quite simple:
· * If a point immediately above (px, py-1) or below (px, py+1) this point doesn't exist in the coord hash, then you know it's either top or bottom side. You can determine whether they are right (px+1, py) or left (px-1, py) the same way.
· * A point is an outer corner if (top || bottom) && (left || right).
· * A point is an inner corner if ! ((top || bottom) && (left || right)) AND there is at least _one_ empty diagonal (TR, TL, BR, BL) adjacent to it, eg: (px+1, py+1) is not in the coord hash.
· * We take note of which direction (top, left, bottom, right) every outer or inner corner has, and every other point is discarded. Yes.
Finally, we connect the corners of each island to make a series of SVG paths:
- Get starting point, remember starting position. Keep the point in the coord hash, we want to check against it.
- Convert (px, py) back to non-quadriplied coords. Remember how I made four points from each pixel?
. * {px = px*0.5 + (px & 1)*0.5} will transform the coords from quadriple back to actual pixel space.
· * We do this for all coordinates we emit to the SVG path.
- We're on the first point of a shape, so emit "M${px} ${py}" or "m${dx} ${dy}", depending on whether absolute or relative positioning would take up less characters.
· * Delta (dx, dy) is just (last_position - point).
- We walk from the starting point towards the next:
· * Each corner has only two possible directions because corners.
· * We always begin with clockwise direction, and invert it if it would make us go backwards.
· * Iter in given direction until you find next corner.
· * Get new point, delete it from the coord hash, then get delta (last_position - new_point).
· * Emit "v${dy}" OR "h${dx}", depending on which direction we moved in.
· * Repeat until we arrive back at the start, at which point you just emit 'Z' to close the shape.
· * If there are still points in the coord hash, then just get the first one and keep going in the __inverse__ direction, else stop.
I'm simplifying here and there for the sake of """brevity""", but hopefully you get the picture: this fills out the `d` (for 'definition') of a <path/>. Been testing this a bit, likely I've missed certain edge cases but it seems to be working alright for the spritesheets I had, so me is happiee.
Elephant: this only works with bitmaps -- my entire idea was just adding cute little icons and calling it a day, but now... well, now I'm actually invested. I can _probably_ support full color, I'm just not sure what would be a somewhat efficient way to go about it... but it *is* possible.
Anyway, here's first output for retoori maybe uuuh mystery svg tag what could it be?? <svg viewBox="0 0 8 8" height="16" width="16"><path d="M0 2h1v-1h2v1h2v-1h2v1h1v3h-1v1h-1v1h-1v1h-2v-1h-1v-1h-1v-1h-1Z" fill="#B01030" stroke="#101010" stroke-width="0.2" paint-order="stroke"/></svg>3 -
Hitting every. single. fucking. dead end on my unstoppable march to introduce a nice feature.
I'm trying to embed interactive svg maps in a Wordpress page in such a way that the areas can be edited intuitively using Inkscape and all the page does is inline the xml markup, but also there's a JPG background embedded in the picture which Wordpress finds too big for markup (unsurprisingly) but which is a pain in the ass to reference externally.